21. Grafica sito web
Ciao!
Oggi vi parlerò di un nuovo lavoro di progettazione multimediale.
La consegna chiedeva di realizzare la grafica di un sito web, realizzando l'homepage, una seconda pagina con il portfolio oppure about me e una terza pagina in cui inserire nello specifico i progetti di grafica, video o foto.
Come prima cosa la prof ci ha spiegato la struttura che deve avere un sito internet con le caratteristiche principali.
Per creare il mio sito ho utilizzato illustrator e ho suddiviso ogni pagina in header, body e footer per dare un maggiore ordine.
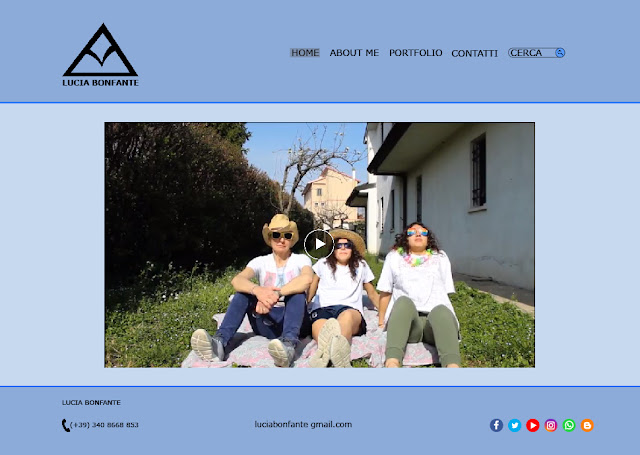
Come colori sia nell' header e che nel footer ho utilizzato un azzurro scuro, perchè un colore che attira l’attenzione ma allo stesso tempo non affatica la vista, per separare l’ header e il footer da body ho inserito una barra di un blu più scuro, in modo da creare uno stacco. Per il body ho utilizzato un azzurro chiaro, in modo da garantire la leggibilità del body. Per le scirtte ho utilizzato il nero, cosi come per i pulsanti.
Per " Lucia Bonfante" nel logo ho utilizzato il Tahoma, bold con un pt di 13 . Per i pulsanti home, about me, portfolio, contatti e cerca ho utilizzato il verdana, regular con pt 14. Nel footer per " Lucia Bonfante " ho utilizzato lo stesso font ma con pt 10 cosi come per il numero di telefono, per l’email con pt 12. Nella seconda pagina per i grafica, foto e video ho utilizzato il verdana, regular con pt 23 come in Grafica nella 3 pagina. Per i pulsanti precedente e successivo ho utilizzato lo stesso font ma con pt 12. Ho scelto di utilizzare un font bastonato perchè è più moderno e si sposa meglio con il digitale.
Nella prima pagina ho inserito l’ultimo lavoro svolto, ovvero il documentario sulla quarantena, nella seconda pagina il portfolio con i lavori suddivisi in grafica, video e foto, e nella terza pagina nel portoflio nella sezione grafica ho inserito i progetti eseguiti in questi anni dispostai in ordine cronologico. Infine il footer in cui ho inserito il numero di cellulare, la mail, e le icone dei social su cui mi possono contattare.
Per il sito ho cercato di strutturare il sito in modo da renderlo efficacie e intuitivo e in modo da cercare di non annoiare il cliente ma di coinvolgerlo . Il menù l’ho collocato in alto nell’ header in modo da renderlo fruibile e diretto. Nella prima pagina ho inserito l’anteprima del video per attirare subito l’attenzione. Nella seconda pagina ho suddiviso il grafica, video e foto, inserendo i relativi lavori svolti con la possibilità di vedere le anteprime muovendosi con le fecce. Andando a selezionare una di queste categorie, la casella selezionata diventerà più scura rendendo chiara la selezione. Nella terza pagina ho suddiviso i lavori in ordine cronologico e ho inserito i pulsanti precedente e successiva per permettere di visualizzare gli altri progetti. Ho utilizzato una struttura semplice e accessibili a tutte le piattaforme.
Ecco il mio sito internet!
 |
| home page |
 |
| portfolio |
 |
| progetti grafica |

Commenti
Posta un commento